Serial Communication Labs
This week I worked on the labs with Martin and Nick. This was a much better way to work because we were able to bounce ideas off of each other and really try to fully grasp the concepts in a way that doesn’t happen as effectively when we work alone. A few highlights from this session is that we were able to use the inData property to control the color of our canvas (as seen below):
Using data from a potentiometer to control the background color of a p5 sketch
We also got the graph to work with the potentiometer as well. Overall these labs were super helpful in understanding how to get Arduino to interact with p5 and gave us some good ideas on how to approach our midterm.
using a potentiometer reading to generate a p5 graph
Project Ideas
Based on a current p5 sketch that I’m working on (link here) Martin and I were thinking about create a little Halloween-themed video game. We may use the “keep the pace” mechanic that I almost have done in the referenced sketch, we may do something slightly different. If we’re looking to stick with this idea, we’re thinking that we’d want to create a controller that consists of a potentiometer to control the speed of the character, and a button to potentially incorporate a jump function. We are in the process of determining win/lose conditions as well as penalties or bonuses for in-game actions. I feel like I’d be leaning pretty heavily on Martin for the p-comp stuff as I don’t feel too confident on that side.
Punch-Out (Reorganized!)
This week, my main goal was to reorganize my previous week’s sketch. After learning about creating functions, it made sense to me that I could make my work a bit cleaner. In the process, I realized some extra functionality that I could add to the sketch to make it closer to a game than just a simple animation.
I didn’t actually end up with less lines of code but I can see how if I were to expand upon the idea, the usage of functions and objects would be of great use.
Gamification
I added an element to the movement of both characters where it becomes a task to keep them in pace with each other. If I were to expand upon it, I would create an endgame or a goal for the player to reach. I would also create indicators to let the player know when they are in danger of losing as well as a screen to let them know they’ve lost.
Video screengrab of Punchout P5 code with example of gameplay
PUNCH OUT!!!
This week I figured I could use for loops to recreate a scene from the NES video game, Punch Out. I downloaded a sprite sheet from Spriter’s Resource because I did not want to draw out a whole 8-bit scene in p5, I was mainly concerned with making the parts move accordingly. I then cut the sprites out into individual pieces based on how they moved. I couldn’t quite wrap my head around the movement in ways that I could translate into p5, so I had to put it together in After Effects just to get a sense of the step-by-step. Once I had that down, it was easier for me to focus on getting them individual assets in order.
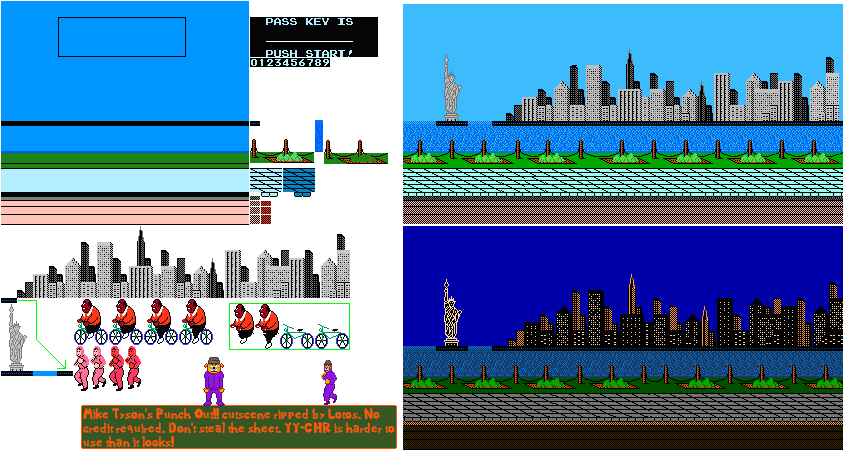
The Sprite Sheet that I pulled from with different elements of the Punchout animation
I figured the for loop would be helpful in creating a constant stream of background for the two characters to travel through. I had some trouble with this, and ended up using very exaggerated numbers to get the result that I wanted. I imagine there’s a better way to go about this.
Before I called it a night, I decided to add music as a function of MousePressed.
Punchout p5 project screen recording. Code and demo
This week I was only able to get through the labs. The first lab had us connect a servo motor to the breadboard. I could see many uses for this, I just couldn’t quite wrap my head around a fun way to use it.
servo motor hooked up to breadboard controlled by a force sensitive resistor.
Next was a few different ways to hook a speaker up. Paulami helped me out with this, as I was having trouble understanding the diagram provided on the PComp site. She helped me with a barebones setup that allowed me to get a sense of how to make it work. I was surprised by how quiet the sound was, but it was super satisfying to hear it work. Later on Erkin showed me how a transistor could boost the volume up a bunch. When I make more time to work with this setup, I can see how it would be fun to create instruments with it.
Pat Con No-Face
For this assignment I teamed up with Jan. We decided early on that we would literally combine our week 2 compositions by adding my beanie to her No-Face sketch so it was very clear that it was a collaboration between the two of us.
Getting the beanie onto the sketch was more of an issue than we initially thought it would be. We wanted to retain the movement of the figure that Jan had in Week 2 and I didn’t want to have to fully resketch the beanie, and that proved to be an issue. We thought that we could just modify the scale of the beanie , throw it on the figure and add the mouseX value to keep the movement with the figure. What we didn’t anticipate was that the scale modification would also change the movement speed. To remedy that, I created a beanieSpeed value that I just kept adjusting until we had something that matched the speed of the figure. I wish I knew how to calculate that speed without simply guessing, but it wasn’t too painful this way.
The next goal on my end was to have a background that changed color every time we opened it. I thought that I could set a global variable on random, but it seems that it wasn’t a valid move to make. When I set the values to random under the draw function, we ended up getting a flashing mess that was more EDM party than it was cute and novel, so we scrapped that idea for now.
Seeing that the scale function messed with the speed, I thought it would be cute to add a little baby version of No Face that kind of trailed behind the figure, or looked like it was following it from inside the room, so I added that as well.
Jan added a mouseIsPressed statement that allowed the user to click the mouth of the No Face wide open or just the default kind-of open pose. I thought about adding the baby No Face to that function, but it seemed a bit much.
Jan also incorporated the trailing effect that Ray showed us with his stars last week. There’s a slight issue in that she only wanted the black part of the figure to trail off but she was also getting the white of the mask trailing. The white trails lasted a bit longer so it created a look that we initially going for, but we kept nonetheless.
Note: This may not be the final sketch as Jan may do work in the time that this post was written.
Screen Record of Jan’s No Face sketch with Patrick’s Beanie and a baby No Face added.
Button Switching between 2 LEDs
Working on the labs this week was very satisfying. We began work with the Arduino Nano. The first thing to know about this is that it is EXTREMELY hard to plug into the breadboard for the first time, so make sure that you have time to work it in there before you need to get started.
The first lab with the button to switch between the two lights went well. I had troubles initially because I only partially plugged my Arduino into the breadboard. I must’ve hit some halfway-type of plug-in because I was able to upload my initial code to the Arduino, but my second wouldn’t upload. When the second upload reached about 20 minutes in, I looked at the Arduino to realize that it wasn’t fully connected. SO MAKE SURE THAT YOUR ARDUINO IS FULLY PLUGGED IN!
Video of an Arduino on a breadboard connected to a button that switches between a red and a yellow LED when pressed.
Potentiometer controlling LED Brightness
Once I got that Arduino fully plugged in, things worked (obviously) a lot smoother. The next lab was to use a Potentiometer in an analog slot to control the brightness on an LED.
Video of an Arduino Nano connected to a breadboard that has a potentiometer controlling the brightness of a red LED.
Using the ideas from these two labs, I thought that it would be fun to create a game that worked on these fundamentals.
Rock Paper Scissors (FAIL)
The idea here was that I would take readings from two potentiometers, translate the readings from each into one of 6 values (rock1,, rock2 paper1, paper2, scissors1, or scissors2), create if/else statements to set conditions for winning and have it all hooked up to a button that, when pressed, lights up one of 3 LEDs to indicate where player 1 won, player 2 won or if there was a tie.
Close up of Arduino plugged into breadboard for RPS game
Another angle of the Arduino setup for the RPS game. There are two potentiometers, a button and 3 LEDs (two blue and one yellow) connected as well.
I ran the code from Labs 2 and 3 (mentioned above) to ensure that all of the components ran as expected. I was able to get the lights to respond to each potentiometer, and then when I changed the code I was able to get them all respond to the button. I was confident that I had everything set up on the board the way that it needed to be.
While writing the code, I figured that I would start by using Serial.println to test the values that I was getting from the potentiometers. This is where I realized that my logic was flawed. When getting a raw read of the signal coming from the potentiometer, I saw that I was getting a range of values from 0-1023. So I figured that if I break that range down into groups of 341 (1023/3), then I can designate each group to a value of either rock, paper, or scissors.
A screenshot of the code for the RPS game showing that the values from the potentiometer were split into 3 groups, rock, paper and scissors.
The problem, I theorize, is that the signal from the potentiometer isn’t stable enough to give a read that will allow the game to work. When I have the potentiometer on the lowest setting (0-341), it’s fine and shows a constant reading for scissors. The problem is that when I go into the higher ranges designated for paper and rock (341-682 and 682-1023, respectively), the reading bounces from what it’s supposed to be and scissors.
Serial Print values from the RPS code, note how there is never a constant Paper or Rock reading.
I think that if I were to continue this project, I would need something to smooth the signal coming out from the potentiometer, or I would need to use buttons instead. Either way, I feel that this was a great exercise and a successful failure in that I was able to push the limits of my knowledge.
View the p5 Sketch here
This week I added to last week’s sketch of my logo. I used the YPos Value to have the triangle scroll up continuously in the background with the draw function. I essentially moved the whole sketch to the draw function just to keep the layering in proper sequence.
I used MouseX and MouseY to have the color of my beanie change as the mouse moves, and I added the alpha function to the top half of the beanie to have a slight transparency, I think it helps make the movement of the triangle look more pleasing.
I wanted to have both of my eyebrows moving up and down, but I couldn’t figure out how to do that. I tried translate with a push & pop to isolate all of the curve vertexes for the eyebrows, but I couldn’t get that to work. I ended up using a random array for just one eyebrow, but that produced a twitchy kind of feel which wasn’t exactly what I had in mind. I would love to learn to how to make the eyebrows smoothly move up and down on a loop.
If I knew more p5, I think that instead of having the triangle scroll, I would like to have it constantly generating from the middle and growing out of the frame from there.
Introducing the 3-Card Monte Snitch-Switch!
Concept
This week’s assignment was to make a creative switch to light an LED using the kit that we received in class. In my initial brainstorm process I was coming up with really uninspired ideas. I didn’t really have much of a frame of reference to work from so I found it difficult to come up with anything. It’s like trying to imagine a color you’ve never seen, how do you even do that?
Luckily, ITP is full of people with ideas, so I hung out around the space and saw what people were working on. I saw Sam Krystal’s Gatorade bottle switch that activated by tipping the bottle over and having the liquid complete to circuit. Sylvan Zheng had a really advanced switch that was activated by the heat of a candle. Nikhil Kumar had a really fun switch that was fashioned after a basketball hoop with a ball made of foil. His idea is probably what helped me figure out how I wanted to approach this project.
My submission is called the 3-Card Monte Snitch-Switch. 3-Card Monte is a game, typically played as a gambling game in the streets. The person running the game has three playing cards. They show the player what the cards are and indicates which card the player should keep track of (usually an Ace or a Queen). The person running the game then proceeds to move and mix the cards up in hopes of making the player lose sight of where their card is at. When this is done, the player points to one of the 3 face-down cards and hopefully for them they get the target card.
My switch would let the player know which spot their card is in before it is turned up by lighting a corresponding LED light. Not really a practical device, but a fun project nonetheless.
Crafting
I used the breadboard for this project. Powering it with a DC Adaptor, I ran power and the ground along both sides of the board. I then added 3 resistors and 3 LEDs evenly spaced across the board. Instead of running power directly to each row with a resistor, I connected those rows to my “Snitch Board” where there were 3 pieces of foil for them to connect to. Also on the board was a longer strip of foil that ran the length of the 3 pieces of foil but did not come into contact with them. I ran the power from the side of the breadboard to this longer strip. The disconnect between these foil pieces is where the card game comes in.
Of the 3 playing cards, only one card, The Queen, had foil strips on the sides. I crafted a second layer to the Snitch Board that had grooves for the cards to slide into, and I covered those grooves in foil. Once the Queen came into contact with those grooves, the idea is that only the corresponding light would activate. I initially forgot to separate the pieces of foil on this top row which would have resulted in all 3 lights being activated without the card being inserted. Luckily I realized this error before I tape things together.
Results
The switch works, but not without issues. In my concept, one would be able to simply lay the cards on the board and have the light respond. In application, I actually have to push down on the card to activate the switch. I think I used too much electrical tape in the crafting and the grooves don’t allow enough allowance for the card to make proper contact.
If I were to attempt this again, I would consider using sturdier materials to put it all together. Wood could be nice. Cards may not be necessary, custom tiles with electrical contacts built into them could be a sleeker look.
This is the Queen card that completes the circuit with the aid of foil strips taped to the sides.
This is the inside of the Snitch Board connected to the breadboard. Here you can see where the power is designed to move between the two devices when the Queen connects the longer strip of foil to one of the smaller pieces.
A demonstration of the 3-Card Monte Snitch Switch
What is Computational Media?
Media made by computing. Whether that’s HTML, CSS, p5 or even a punchcard for a loom or a mechanized flute, it’s all about writing a code and having that code translate into something else.
In my limited experience with coding, I’ve worked with HTML, CSS, PHP, and some of the visual coding in Unreal. I’ve always enjoyed the process, as if I was exercising a part of my brain that didn’t really get much use. Growing up, I feel like I’d been conditioned to think of people who code as very straightforward, non-creative thinkers. In my coding projects I feel that I could not have been any more wrong. Coding is a way to simultaneously set boundaries and break them down. Boundaries are set in the way that the code must be written in a certain way for it to function and then broken down by creative interpretations of the code to create in a myriad of ways.
As we’ve come to find new ways and applications for coding, it’s no surprise how much power is held by those who understand how to do it. As a society, we are at a point where those who do not understand code have submitted to letting others dictate huge facets of their lives. The phones we use, the cars we drive, the maps we follow and the media we take in is all in the hands of those who write the code behind those tools.
Due to racism and sexism, we find ourselves in a place where a majority of the people behind the code represent the privileged class more than it does the oppressed. Even without malicious intent, without a diverse group of people writing code inherent biases will slip into the code. When bias in built into foundations that layer upon layer of code is based on, it becomes difficult to find equity in tech. When that tech becomes an increasingly more prevalent part of our lives, the need for diversity becomes exponentially more urgent. Maybe it isn’t necessary for every person to know to code, but every person should know at least a handful people who can help them understand the code that runs their lives.
=============
p5 Sketch
For my sketch, I decided to recreate an old logo that I used for my brand. It’s an image of the top of my head with the eyes blocked out. As expected, I struggled with figuring out how to make this work in p5. Initially I tried to dive in and try certain assets to see if I could figure out how to make it work. This was helpful for simpler things like the triangle, quads and single straight lines. When I tried it with curves it only flustered me. Luckily, I found a video on YouTube by The Coding Train that helped me understand how to make curves work. I still wasn’t able to get exactly what I wanted, but I’m satisfied with the work so far as a first attempt.
A link to the project can be found here.
Here is a photo of the original logo that I designed in Adobe Illustrator:
A logo that features Patrick’s face from the eyes up. The eyes are blocked by a black censor bar. He is wearing a pink beanie. There is a black outlined triangle in the background.
Here are some progress shots of the sketch:
On the left there is the p5 web editor filled with p5 code for the sketch. On the right is a triangle with a thin line sketch of part of a beanie.
On the left is the p5 web editor along with some code for the sketch. On the right, there is a triangle in the background and part of a pink beanie sketched out. The top left corner of the beanie has a point that is way too high, indicating an error in the code.
Here is the final sketch:
final sketch of Patrick’s logo. There is a black outlined triangle in the back. Patrick’s eyes are covered by a black censor bar and he is wearing a pink beanie.
What is Physical Computing?
Since I’ve gotten accepted into ITP I’ve asked this question multiple times in a variety of forms. Within the program, what does it mean to focus on physical computing vs. more of the coding work? While registering for classes, what does the Introduction to Physical Computing class entail? On this first day of class, what is actual physical computing?
After my first day of class, I’m not quite sure that I have any form of an answer, at least not anything close to a satisfying answer. During the class discussion there were a few solid attempts at answers. There was talk of human-centered design, bridging the physical and digital worlds, intuition/pleasure/labor, and user experience (I would totally credit people who came up with these thoughts, but I’m still learning names, sorry!). These all seem to fall within the realm of physical computing, but I suspect that they don’t quite fully encapsulate the whole of it.
During a Paper Prototype exercise, I got a better sense of what Physical Computing might be. Working with Nick and Paulami, we came up with a prototype for a device that detected the freshness of milk, The Spoiler Alert! By thinking of how the device would work, how someone would learn to interact with it and how they would interpret the results from it, I was able to feel like this is what the class would be about. Due to the infinite variables within the prototyping process (available materials, various ways that people learn to navigate systems, various levels of comprehension, etc.) it is almost impossible to have a final product that is exactly as one would imagine it initially. When working with others, compromises will typically be made in order to come to a design that meets the standard of the group and not the individual. During the design process, I kept asking myself “Would I be able to figure out how to make this work if I wasn’t the one who designed it?” and that essentially became the driving force behind all of my input. It was great to have two other people to work with because it helped me understand how quickly my ideas translated to others.